javascriptのオブジェクトについて徹底的に解説してみた(い)
こんばんは。curonogiです。
今日は、僕の大好きなJavaScript、のオブジェクトについて
徹底的に解説してみようと思います。
僕は、JavaScriptは
・オブジェクト
・イベント
・(できれば)変数とか、プログラム的な構文とか
が分かると、言語の構造であったりとか、
書き方や、できることがわかってくると思っています。
なので、まずはオブジェクトについて、
徹底的に解説してみたいと思います。
まずは30分くらいかかって描いたこちらの図を見てください。

これが、javascriptのオブジェクトです。
ただのテーブル(表)なんです。
/******* 上の図のオブジェクトをJavaScriptで書くと… *********/
var obj = {
properyName : "設定された値",
methodName : function (num){
return num * 2;
},
XXX : 135792468 ,
objA : { } ,
"真偽値" : true
}
/*******************************************************/
こうなります。
『:』(コロン)を挟んで、左がプロパティ名/メソッド名、
『,』(カンマ)で、表のそれぞれの列が区切られています。

こんな感じです。
実はこんなに単純な作りです。
Google chrome の consoleで入力してみましょう。

こんな感じです。
後からobj.XXXにアクセスすると、135792468を返してくれることが確認できました。上で見てきた通りですね。
また、ちょっと違った書き方もできます。

var obj = { }; で、変数(var)obj にオブジェクトを格納しています。
ただし、このままでは全く空っぽのオブジェクトなので、
任意の設定値やメソッドを与えてやります。
obj.propertyName = "設定された値"のように、
.(ドット)をつけてオブジェクトの中にアクセスするのがルールです。
指定したプロパティが無くても指定はでき、何かの値を格納することができます。
ただし、"真偽値"(例)のようなマルチバイト文字は、.(ドット)で繋げても
上手く行きません。
基本的に、オブジェクトの表の左側にマルチバイトの使用は避けましょう。
……
うーん、結構書いたけどまだ説明しきれてない。
また今度続き書きますね。
【備忘録】javascriptのstrictモードでは関数の中で関数宣言ができない、と誰かが言った
お疲れ様です。curonogiです。
今日は備忘録です。
やばいエラーが帰る直前に起こって、でもテンションが上がっていたので何とか解決できました。
■ 症状:
javascriptの某プラグインが、chromeでは動くがfirefoxでは動かない
■ 原因:
javascriptがstricttモードで書かれていたため、
プラグインの一部分がエラーを起こしていた。
具体的には、関数内で関数宣言をしていたので
エラーが起きていた。
■ 概説
return function (){
function xxx(a,b,c){
xxx xxx xxx ....
}
}
いわゆるクロージャというヤツなのか、
関数の中から関数を宣言して、
それがstrictモードでsyntaxエラーになっていた。
■ 修正
return function(){
var xxx = function (a,b,c){
xxx xxx xxx .....
}
}
関数宣言⇒関数式(var xxx = function(){ ... } )
これだと通りました。
あやうく、"use strict"の方を
コメントアウトするところでした…
(テストで一回はコメントアウトしましたが)
どこに影響があるかわからないからそれはできなかったわけで
解決したからよかったですが、
他のライブラリにも、もしかしたらstrictモードでのみ
エラーが出るものがあるかも。
以上、備忘録でした。
リンク切れチェック用javascript
こんばんは。前回記事がもう遥か昔……
ものすごくお久しぶりなのですが、
ふと思いついて書いたスクリプトが
なかなか便利なのではないかと思い、
メモ代わりに残しておこうと
記事(というほどでもないですが)にしました。
※ブラウザのコンソールに貼り付けて使います
(ブラウザ上でF12 ⇒ console / コンソール で大抵見つかるはず)
/****************************************************/
var i,xhrs = [],
ac = document.getElementsByTagName("a")
for (i=0;i<ac.length;i++){
xhrs[i] = new XMLHttpRequest;
xhrs[i].hf = ac[i].href;
xhrs[i].open("GET",xhrs[i].hf);
xhrs[i].onreadystatechange = function(){
if (this.readyState == 4){
console.log(this.hf +" : "+ this.status);
//console.log(this.responseText.match(/<title>.*<\/title>/));
}
}
xhrs[i].send()
}
/**********************************************/
以上です。
簡単に書いたので、改良の余地は絶対にあります……。
また、https通信はちょっと工夫しないとできないっぽいです(?)
場合によってはリクエストがかなり多くなってしまうので、
setIntervalで回したりして、処理に間隔を空けた方がいいかもしれない。
わかりやすくするためにタイトルを表示させたかったら、
コメントアウトを外せばいいじゃない。
それではまたーノシ
JavaScriptでappendChild(obj)すると何が返るか
みなさまこんばんは。curonogiです。
本日はJavaScriptを書いております。
コードの贅肉をそぎ落とすのに良い意味でハマっております。
色々書いていて見つけた、今日の大発見、
(いや、発見というか仕様を知らなかっただけだと思うんですけどね)
『appendChild(OBJECT)したら、OBJECTが返ってくる。』
なので、
document.body.appendChild(document.createElement("div")).id="wrapper"
とか、
document.body.appendChild(document.createElement("dvi")).appendChild(document.createTextNode("テキストテスト"));
みたいな書き方ができます。
今まで僕は、appendChild()したら親要素が返ってくる勝手なイメージを持っていたんですよ。
でも、実は作った子要素が返ってくると。
これはかなり無駄なコードをそぎ落とせそうな発見でした。
これからバリバリダイエットコードします。
それではまた! (・ω・´ゞ)
javascriptでgetElement...を簡単に書く話
こんばんは!
curonogiです!
ごぶさたしてました!
蒼ガレは先日画集を買ったのですが、思ったより薄くてショボーンでした。
(´・ω・`)
そんな中今日は、さらに久しぶりなプログラミングのお話をします。
今日、必要があってjavascriptを色々調べていたら偶然行き当たったテクニックなのですが、document.getElment(s)By....を簡単に書く方法です。長ったらしいじゃないですかアレ。まあMな僕は長くてもそれはそれで打つのが快感なのですが。…いえ、でもこのテクニックは感心したので書いてるんですよ?

ええと、要するに、関数でreturn document.getElement(s)By...ってやっちゃうだけです。
僕が見たサイトでは、$("ID")って書くとしてあったんですけど、これじゃjQueryと紛らわしいじゃないですか。いや、僕はjQueryあんまり好きじゃないから使わないんですけどね? でも将来的に導入する可能性が無いわけではないですし、危険な橋は渡らない方がいいなと。
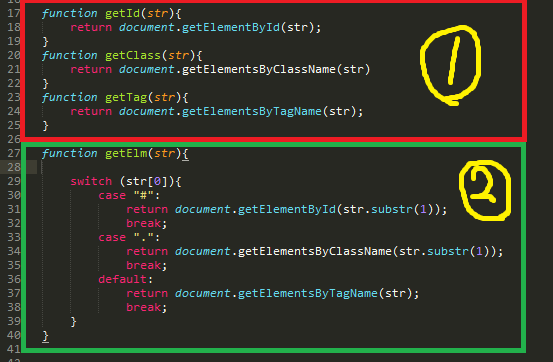
で、まあそれをClassNameとTagNameにも使えるように3種類の関数を作ったのが(1)番。
(2)番は少し発展させて(これは僕のオリジナルです!)、入ってきた文字列の1文字目を見て、switchで分岐させてる感じですね。
でも、ひょっとしたら(1)番で使い分けた方が、コードとしての見通しはいいかもしれないです。
一応どちらも、chromeとIE11で動きました。
どうせなら関数名をもうちょっと短くしたいところですが、何かいい略し方はありますか?
要素を取得していることと、IDで取得してるのか、classなのかtagなのか、が分かったらそれでいいと思ってます。
思いついた方は教えてくださったら幸いです!
ではまた!(`・ω・)ヾ