javascriptでgetElement...を簡単に書く話
こんばんは!
curonogiです!
ごぶさたしてました!
蒼ガレは先日画集を買ったのですが、思ったより薄くてショボーンでした。
(´・ω・`)
そんな中今日は、さらに久しぶりなプログラミングのお話をします。
今日、必要があってjavascriptを色々調べていたら偶然行き当たったテクニックなのですが、document.getElment(s)By....を簡単に書く方法です。長ったらしいじゃないですかアレ。まあMな僕は長くてもそれはそれで打つのが快感なのですが。…いえ、でもこのテクニックは感心したので書いてるんですよ?

ええと、要するに、関数でreturn document.getElement(s)By...ってやっちゃうだけです。
僕が見たサイトでは、$("ID")って書くとしてあったんですけど、これじゃjQueryと紛らわしいじゃないですか。いや、僕はjQueryあんまり好きじゃないから使わないんですけどね? でも将来的に導入する可能性が無いわけではないですし、危険な橋は渡らない方がいいなと。
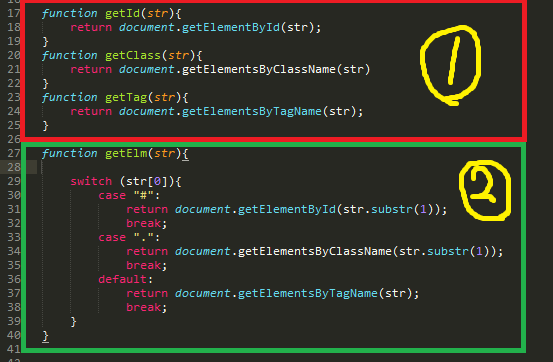
で、まあそれをClassNameとTagNameにも使えるように3種類の関数を作ったのが(1)番。
(2)番は少し発展させて(これは僕のオリジナルです!)、入ってきた文字列の1文字目を見て、switchで分岐させてる感じですね。
でも、ひょっとしたら(1)番で使い分けた方が、コードとしての見通しはいいかもしれないです。
一応どちらも、chromeとIE11で動きました。
どうせなら関数名をもうちょっと短くしたいところですが、何かいい略し方はありますか?
要素を取得していることと、IDで取得してるのか、classなのかtagなのか、が分かったらそれでいいと思ってます。
思いついた方は教えてくださったら幸いです!
ではまた!(`・ω・)ヾ